Introduction
Welcome to my journey of integrating User Experience Research and Design (UXD) principles into my Major Project. In this blog article, I’ll share insights into how I plan to leverage the UXD techniques I learnt at University of Greenwich by Steph & Chris to create a robust, accessible, and inclusive photographer’s portfolio website. UXD is not a mere tool but a philosophy that places the user at the center, recognising their needs, behaviours, and expectations as the driving forces shaping the design process. It’s about creating not just a website but a digital solutions where users seamlessly navigate, engage, and resonate with the solutions they are looking for. Most importantly it’s about ensuring that the navigation, the interaction, and the overall experience align with the user’s expectations. The plan is a dynamic project, ever-evolving as insights emerge and the project takes shape.
Overview of User Experience Research
I understand the value of journey maps, empathy mapping, and user personas in developing my project. These resources will be essential in helping me identify my target market as well as understand how my photographer’s portfolio website will be seen by them. For example, by developing detailed user personas, I will be able to relate to my audience and come up with design choices that are in line with their preferences and requirements. These resources will be essential to my upcoming Major project presentation, as they offer an established structure for the course of my study. In this exploration, journey maps, empathy mapping, and user personas stand not merely as tools but as compasses, guiding me through the intricate terrain of design decisions and audience understanding.
As I navigate the complex realm of User Experience Research, these tools no longer remain abstract methodologies. Instead, they become my companions on a creative journey. Journey maps, empathy maps, and user personas serve not only as analytical tools but also as lenses through which I perceive my project. Each of these tools reveals a deeper layer of understanding and helps me anticipate the nuanced responses of my audience. They are not stagnant artifacts; rather, they are dynamic instruments that evolve as my Major Project unfolds. By doing so, they ensure that portfolio remains a vibrant and authentic entity that captivates a diverse range of individuals.
– User Personas: Bridging the Gap between Design and Audience
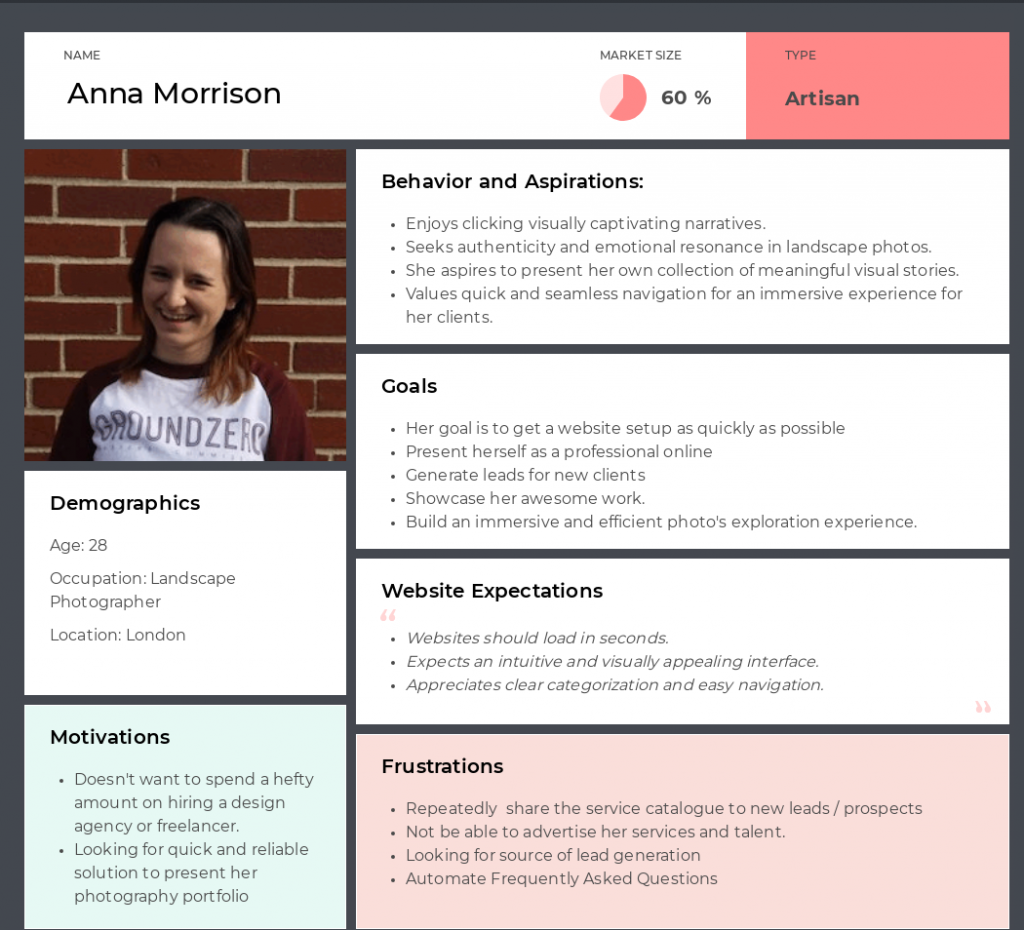
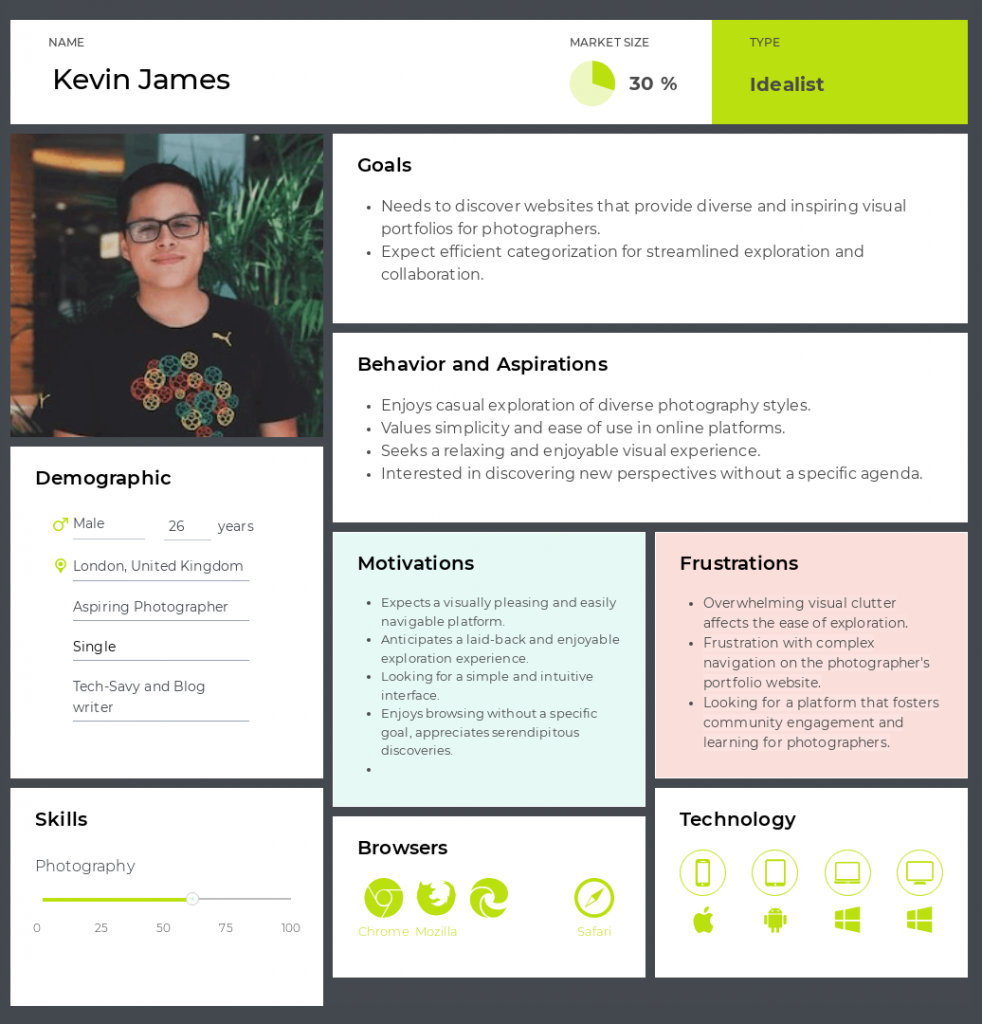
User personas play a crucial role in representing my audience in their true essence. They encompass various characteristics like demographics, behaviors, and aspirations, providing a humanized framework for design choices. Creating comprehensive personas allows me to design not just for a generic “user,” but specifically for individuals like Anna Morrison, a passionate landscape photography enthusiast who values the authenticity of visual narratives, or for Alex, a professional seeking inspiration for their next creative endeavor.
These personas become invaluable companions throughout the design process, offering unique perspectives that guide my decisions. They not only influence the aesthetic aspects but also shape the functionality of my major project. For example, if Anna Morrison emphasizes smooth navigation for an immersive experience, the design adapts accordingly. Similarly, if Alex values a well-structured categorisation system, the portfolio aligns with those expectations.
– Journey Maps: Navigating the User’s Footsteps
Journey maps outline the complex routes that users take when interacting with the website. Journey maps are helpful beyond traditional user’s interaction, delving into emotions, expectations, and touchpoints. Through the process of carefully mapping out each users journeys, I will be able to identify the possible highs and lows that users might experience, which helps me to strategically maximise the good UX decisions and minimise the bad ones.
As a user browses through the website, the journey map starts to take on the form of a narrative. It reveals the emotional beats as well as the click order, providing a deep understanding of the user’s overall experience. With its abundance of visual storytelling, this method turns into a priceless tool that helps create a collection of users that helps to make informed decisions.
– Empathy Mapping: Stepping into the Shoes of the Audience
Using empathy mapping, a technique for developing emotional intelligence, helps me get inside my audience’s heads. Developing empathy maps is similar to crafting characters for a narrative; creating empathy maps results in personas with unique desires, stress, and ambitions. This level of understanding goes beyond demographics, enabling me to create an experience that feels customised for every single person.
It’s a strategic endeavour as well as a creative one, making sure that each design decision is a reaction to the expectations and emotional demands of my broad audience.

Integration with Major Project Workflow
As I begin my Major Project’s planning phase, I see a seamless integration of UXD methodologies. Every stage of the process, from ideation to wireframing, will be driven by insights obtained from user research. This strategy makes sure that my product closely matches user expectations and successfully handles any obstacles that may arise. I’ll go over how I went about this phase, focusing on how UXD is actually used in real project development.
Application in Testing and Analysis
In any project, testing and analysis are essential phases, and UXD will serve as my guiding light. In the realm of website development, user testing is not a solo act but a collaborative symphony. This stage involves more than just finding errors; it also involves fine-tuning the project until it aligns with user expectations. During user testing, peers as well as friends will contribute, offering insightful criticism that will help me improve my website gradually. Their varied interests, histories, and surfing patterns turn the testing stage into an abundance of new information. By working together, we can make sure that the input I receive reflects the range of user expectations, just as my target audience does. This cooperative method guarantees that the finished product not only fulfils but exceeds user expectations. I’ll go over the approaches that I’ll be using to arrange and carefully integrate this feedback in my major project
Exploration of Additional UXD Tools
I’ve looked into other UXD tools specific to my project in addition to the ones we covered in the class. These enhancements strengthen my design strategy and provide the user experience with greater depth. I want to take my portfolio website to new heights, and I plan to do this by always looking for creative alternatives. Youtube and NNGroup are my go to source for learning more on UXD tools and techniques.
Competitor Analysis
In order to create a website Shuttershowcase similar to Wix that allows photographers to build portfolios, it is essential to conduct a thorough analysis of competitors. This analysis will provide valuable insights and help identify unique selling points. The main direct competitors in this field are Wix, Squarespace, and Weebly, each offering different features, pricing structures, and user experiences. Understanding how users feel about these platforms is crucial for determining their strengths and weaknesses.
Features and functionality are crucial in ensuring user satisfaction. Evaluating the range of templates available, the level of user-friendliness, the adaptability to mobile devices, and the search engine optimization capabilities will be valuable in creating a competitive and user-centric platform. Furthermore, closely analyzing the pricing models of Wix and its competitors will help identify areas for differentiation, particularly in terms of offering value through pricing structures and premium features.
To develop a unique proposition, it is to identify any gaps or deficiencies that competitors have and consider incorporating innovative features. By understanding the market share and growth trends, valuable insights can be gained into competitors’ dominant position and their ability to adapt to changes in the market. Additionally, analyzing factors such as the technology stack, scalability, and legal considerations ensures compliance with industry standards and regulations.
In order to anticipate future advancements and align my project with the evolving market demands, it is essential to stay informed about competitors’ product roadmaps and industry trends. A comprehensive analysis of competitors serves as the foundation for strategically positioning the portfolio-building website, allowing for a thorough understanding of the competitive landscape and identifying opportunities for differentiation.
How UXD Techniques will be implemented for ShutterShowcase
When designing a for photographers to build their portfolios, User Experience Design (UXD) will play a crucial role in improving the overall user journey. The aim is to create a platform that is intuitive, user-friendly, and tailored to the needs of photographers. Here’s how the principles of UXD will be integrated into the project.
1. User Research for Persona Development:
- UXD Technique: Conducting comprehensive research on users, which includes and interviews, in order to comprehend the varied requirements and preferences of photographers.
- Application: User personas that are based on real insights play a crucial role in guiding the design process to cater specifically to different user segments. The creation of these detailed personas ensures that the design is tailored to meet the needs and preferences of the identified user groups.
2. Journey Maps and Information Architecture:
- UXD Technique: Developing journey maps to visualize the complete user experience and creating an intuitive information architecture to effectively organize content.
- Application: To enable photographers to smoothly navigate the platform, from initialboarding to the creation and management their portfolios.
3. Prototyping and Wireframing:
- UXD Technique: Producing prototypes and wireframes to visually conceptualize the arrangement, organization, and progression of the website prior to its development.
- Application: To ensure the platform meets user expectations and flows smoothly, it is important to allow for early user testing and feedback. This process helps align the platform’s structure with what users anticipate and provides a seamless design experience.
4. Usability Testing:
- UXD Technique: Usability testing is conducted with real users to identify any areas of difficulty, problems with, or flaws in the design.
- Application: Iteratively refining the user interface based on feedback is essential to create a design that prioritizes the needs of the user and reduces their frustration. The goal is to develop an intuitive user-centric design that ensures a seamless user experience.
5. Responsive Design for Various Devices:
- UXD Technique: The objective is to implement responsive design principles in order to optimal viewing and interaction experiences across various devices.
- Application: Enabling photographers to seamlessly access and manage their portfolios, of whether they are using desktops, tablets, or smartphones.
6. Accessibility and Inclusivity:
- UXD Technique: Prioritizing the inclusion of accessibility features and designing with intention of meeting the needs of users with diverse requirements is essential for ensuring the platform caters to everyone.
- Application: Creating a platform that is accessible and user-friendly for photographers of all abilities, fostering inclusivity in the user experience.
7. Visual Design and Aesthetics:
- UXD Technique: Using principles of visual design, such as color theory typography, to create interface that is visually pleasing
- Application: To enhance the aesthetic appeal of photographers’ portfolios, it is to ensure that the design complements and their work.
8. Feedback Loops and Continuous Improvement:
- UXD Technique: Establishing continuous feedback loops for gathering user feedback, even beyond the initial launch, is essential.
- Application: Utilizing feedback from users to continuously improve address emerging needs, and ensure the platform evolves alongside user expectations.
9. Onboarding and Educational Resources:
- UXD Technique: Creating a well-designed onboarding process and integrating educational resources to provide guidance for users
- Application: Assisting photographers in effortlessly assembling their portfolios and offering resources for advanced features, thereby enhancing the overall user experience.
10. Emphasis on Emotional Design:
- UXD Technique: Incorporating aspects of emotional design to elicit positive emotions and foster connections.
- Application: Creating a deeply meaningful environment for photographers, guaranteeing that the platform not only functions effectively but also holds personal significance.
UX design (D) will be integrated throughout the entire development process, ensuring that user needs are understood and a visually attractive and functionally robust portfolio-building platform Shuttershowcase is created. This approach guarantees that the website is not only technologically advanced but also deeply attuned to the genuine needs and experiences of its users, thus enhancing the effectiveness and engagement of the user experience.
Conclusion
In summary, the incorporation of UXD into my Major Project is more than just a strategy; it is a dedication to creating a website that deeply connects with its users. This article outlines my approach, emphasizing the significance of a design philosophy centered around the user. As I embark on this thrilling journey, have complete confidence that principles of UXD will as the foundation for the success of my Major Project.
This blog post functions as a reflective mirror that captures the essence of my approach to user-centered design. It has enabled me to communicate the specifics of my approach, from understanding the audience through research methods to seamlessly incorporating these insights into my Major Project. Reflecting on this process has given me a deeper understanding of the transformative power of UXD – a power that extends beyond aesthetics and functionality to shape the very core of my portfolio.
As the pixels align and the visuals come to life, a journey begins – a journey that is not bound by rigid structures but driven by the flow of user interactions. The user becomes a collaborator in this narrative, navigating through curated experiences and uncovering the stories embedded in visual of the site. Through the lens of UXD, the journey is not a fixed destination but a dynamic exploration, ensuring that the website will continually evolves, adapts, and resonates with users well into the future.
Essentially, the integration of UXD is not a conclusion but a preface to an ongoing narrative – a narrative where the user’s experience is not merely a consideration but the very essence that brings my Major Project to life.



Leave a Reply